안녕하세요? 이번 글은 Folium 라이브러리의 지도화 중 위치, 축척, 타일 설정을 정리해 보겠습니다.
[Folium 시작하기] Getting Started | https://python-visualization.github.io/folium/quickstart.html#Getting-Started
Quickstart — Folium 0.11.0 documentation
Vincent/Vega and Altair/VegaLite Markers folium enables passing any HTML object as a popup, including `bokeh `__ plots, but there is a built-in support for vincent and altair visualizations to any marker type, with the
python-visualization.github.io
개발도구는 Jupyter Notebook을 이용합니다.

화면 우상단 메뉴에서 'New > Python3'를 클릭합니다.

다음과 같이 Untitled(클릭하여 이름 변경) 창이 실행됩니다.

먼저, Folium 라이브러리를 추가합니다. 셀 실행(Run Cell) 단축키는 'Shift+Enter'입니다.

Folium이 추가되었으니, 이제 지도화를 시작해 보겠습니다. 일단 우리는 표시될 지도의 위치를 지정해줘야 하겠습니다.
저는 Google 지도에서 '세운상가'를 검색한 후, '이곳이 궁금한가요?'의 위경도(37.569556, 126.995229)를 사용했습니다.

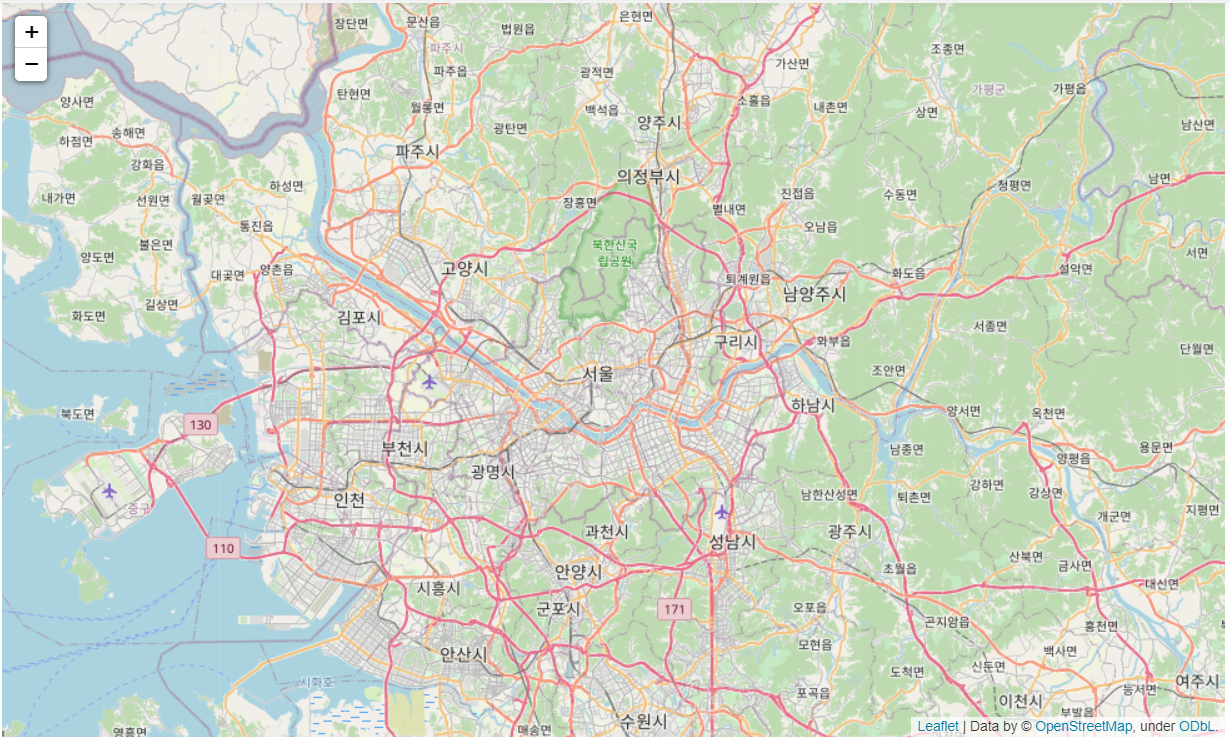
해당 좌표를 중심으로 기본지도가 표출된 결과입니다. 타일은 OpenStreetMap입니다.


이 지도를 HTML 파일로 저장해 보겠습니다. 저장된 파일을 실행한 후, 'Ctrl+U(페이지 소스 보기)'를 통해 HTML, CSS, Javascript가 어떻게 구성되어 있는지 살펴봅니다.

다음으로는 축척 설정입니다. 축척은 타일마다 차이가 있는데 OpenStreetMap의 경우, 0-20입니다.


Folium(정확히는 Leaflet.js)은 아래와 같이 다수의 기본지도를 설정하실 수 있습니다.

이중 'Stamen Terrain'을 적용해 본 결과입니다. 심미적인 부분은 우수한데 정보제공 측면이 아쉽습니다.


이번에는 우리나라 VworldBase 타일을 적용해 봤습니다. 역시나 정보의 구체성이 우수합니다.


Vworld는 Base, gray, midnight, Hybrid, Satellite, 총5종 레이어를 제공합니다.
[참고] Vworld WMTS 레퍼런스 | https://www.vworld.kr/dev/v4dv_wmtsguide_s001.do

