안녕하세요? 최근에 PyTorch 관련 블로그 콘텐츠를 올리면서 코드블럭 가로폭이 너무 좁다는 느낌을 받았습니다. 그래서 블로그 콘텐츠 가로폭을 설정했는데 해당 내용을 글로 남겨 봅니다.
먼저 내 블로그에서 '설정(톱니바퀴)'으로 들어갑니다.

왼쪽 '꾸미기 > 스킨 편집'을 클릭합니다.

현재 저는 Odyssey 스킨을 사용하고 있는데요, 오른쪽 'html' 편집을 클릭합니다.

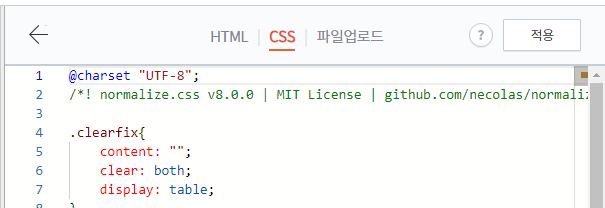
'CSS'를 클릭한 후, '/* main */' 주석 위치를 탐색합니다.

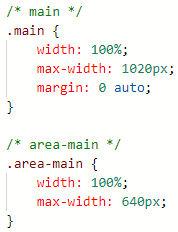
현재 다음과 같이 설정되어 있는데요, main 최대 너비는 1020px, area-main의 최대 너비는 640px로 되어 있습니다.

여기서 저는 main 최대 너비는 1180px로, area-main 최대 너비는 800px(블로그 콘텐츠 가로폭)로 변경해 보겠습니다.

가로폭 변경 전입니다. 코드블록이 좁아보이죠?!

가로폭 변경 후입니다. 코드블록이 넓어져서 좋은데 사용해보다 조정해 봐야겠습니다.

